Web usability and interface design are fundamental aspects to ensure a positive user experience in the digital environment. In this article, we will discuss these concepts and their practical application using Adobe Experience Design, also known as Adobe XD, an application integrated into the Adobe Creative Cloud package. We will explore how to create attractive and functional interfaces using tools and features of this program.
What is web usability and interface design?
Web usability, in a nutshell, seeks to improve the user experience. It is the degree to which users can interact efficiently, effectively, and satisfactorily when using web pages or applications. Well-thought-out and user-centered interface design is essential for achieving good usability. It should be accessible, aiming to overcome any disabilities that someone may have when trying to find the information they are looking for. User needs and expectations are taken into account because they greatly influence the design and organization of the interface.
Interface design facilitates the relationship between people and machines. It focuses on making this relationship as successful as possible through visual elements. To achieve this, experience in design software, as well as page layout tools, is necessary.

Features of Adobe XD
Adobe XD is a powerful tool that facilitates the design and prototyping process of user interfaces. It includes a set of features that enable designers to create interactive and appealing experiences. Let’s discuss some of them.
-
High-fidelity design:
It allows you to create designs that accurately represent the final appearance of the interface. Drawing tools, color palettes, and typography can be used to bring your design to life and convey the desired visual interaction.
-
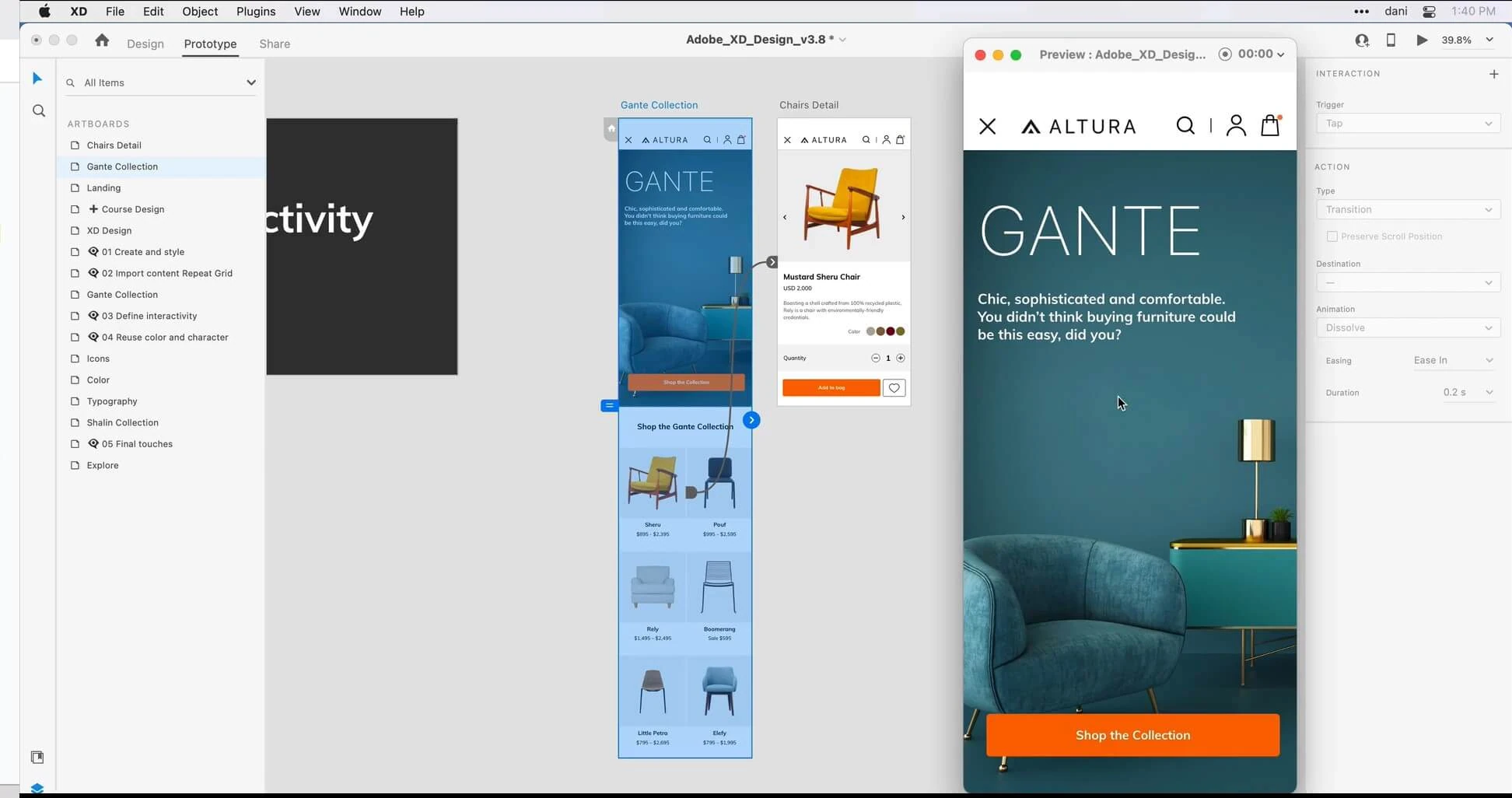
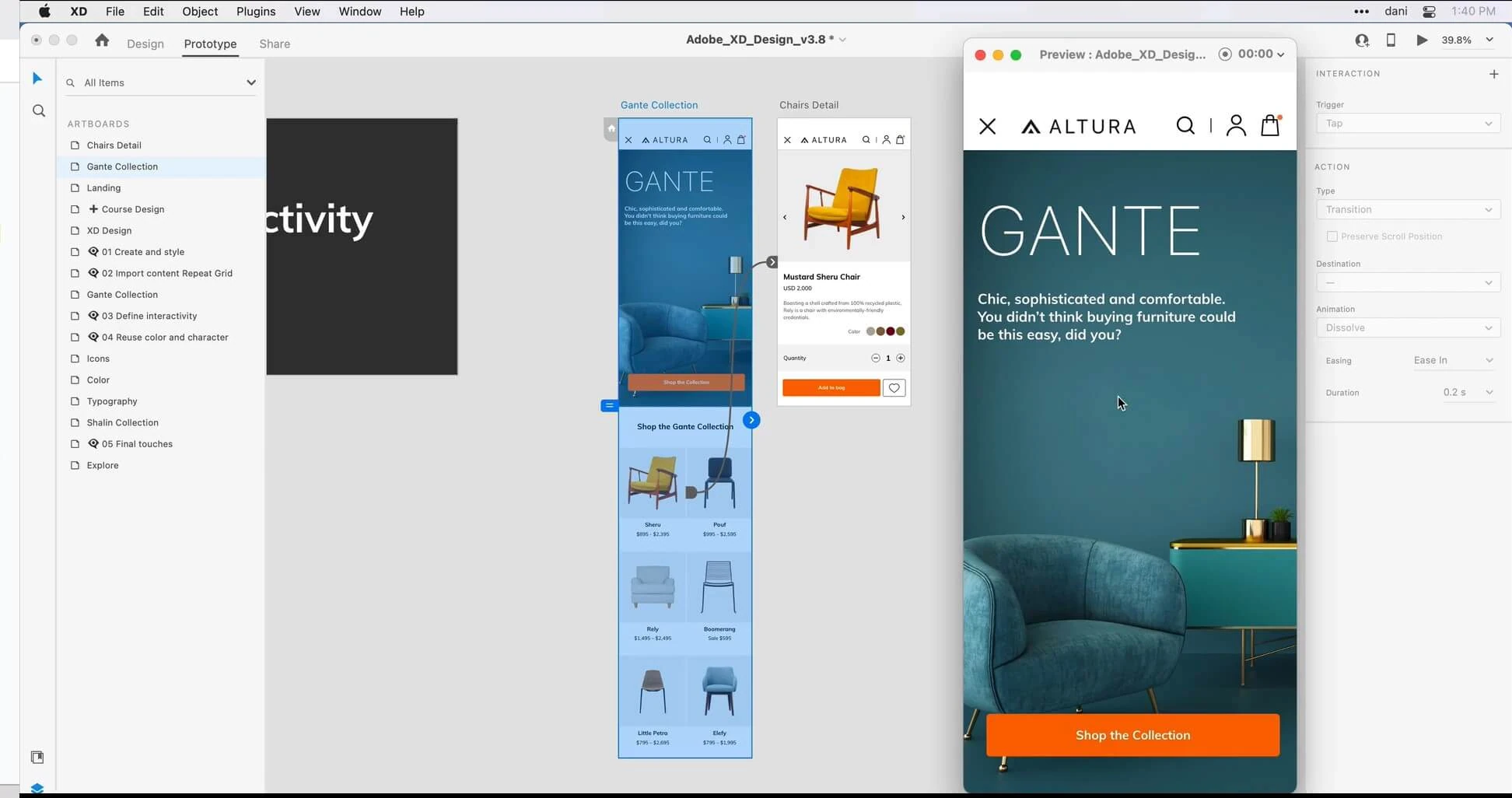
Interactive prototyping:
This is one of the standout features. You can define clickable areas, screen transitions, and animations to simulate the browsing experience and interaction. This is a significant advantage as it allows you to validate the design before implementation, saving time and resources. It is also useful for the client as they can comfortably visualize the work being done.
-
Component reuse:
A component in Adobe XD is a visual element created with specific properties and behaviors, such as buttons, navigation bars, forms, etc. In this program, you can create component libraries. This not only speeds up the design process but also ensures consistency and coherence in the interface. For example, if you change the background color of a button that has been converted into a component, all buttons in the design will automatically update with the new color, saving a lot of time and potential errors.
-
Responsive design:
When we talk about responsive design, we refer to how our website or application is optimally displayed across different devices, regardless of their size. It is crucial to consider this, given the wide variety of devices available today. XD provides tools for designing interfaces that fluidly adapt to different resolutions, ensuring that the design looks comfortable wherever it is viewed.
-
Collaboration and feedback:
This feature is useful for communication between designers, developers, and clients. It allows you to share designs and prototypes with others. There is a built-in commenting function for communication and making changes, enhancing the efficiency of the processes. This tool not only speeds up the creation process but also yields better results through increased communication.


Basic Principles of Web Usability
Next, we will discuss the guidelines that should be considered to ensure that the website or application functions correctly. All of these principles can be applied when designing in Adobe Experience Design.
One fundamental principle is intuitive design. We cannot expect users to guess what they should click on or how to navigate through our website. Navigation elements and interactions should be clear and consistent, requiring no extra effort. This goes hand in hand with good organization. Using a clear and hierarchical structure facilitates searchability and comprehension, whether there is little or a lot of information. Different types of hierarchies have been identified, including vertical and horizontal hierarchies.
Legibility and accessibility ensure that the text in our design is readable and easy to comprehend. This is achieved by using appropriate font sizes and contrasting colors. Additionally, as mentioned earlier, it is important to ensure that the interface is accessible to users with visual impairments or other limitations. Providing visual and auditory feedback is also beneficial so that users know their actions have been recognized. Clear confirmations and descriptive error messages should be used to guide users and avoid confusion. For example, when a user submits a form by clicking on the “Submit” button, a message could appear stating: “Your form has been successfully submitted.”
Conducting usability tests with real users is key to identifying potential issues that may have been overlooked. Using the results of these tests helps improve the interface. It is important not to settle for the initial ideas but to iterate, reconsider everything multiple times until reaching the optimal solution.


Opinion about Adobe XD
Adobe XD is a highly useful tool that provides the necessary features to create attractive and functional interfaces. By combining usability principles with the capabilities of Adobe XD, designers can generate effective and enjoyable digital experiences. Beyond the specific tools and features, the primary focus should always be on the user. Listening to their needs and understanding their expectations.
Do you need an appealing and functional website? A user-centered application to offer a service? At Lifting Group, we have our Imagine Creative Ideas design team with expertise in this powerful program. From high-fidelity design to interactive prototyping, we can bring your ideas to life and turn them into a captivating digital experience. We would be delighted to assist you. Together, we can build a web interface that will showcase your brand and improve usability for your users.
