When you create your website, your goal is usually to reach as many users as possible and make an impact. But what if we told you that you’re missing out on potential visitors if your website doesn’t follow standard accessibility guidelines?
For us, promoting digital accessibility is key in a world that is increasingly focused on digital platforms. That’s why we are currently working intensely at Lifting Group to meet this challenge and become an example of a digital environment without barriers.
The focus of this article is to promote digital access and the inclusion of people with disabilities, and how we are becoming more aware of the different needs that users may have. Additionally, we will show you what improvements and factors to consider in order to achieve this, so you can apply them to your own website.

How can I check the accessibility of my website?
On the internet, there are hundreds of tools available to analyze the accessibility of your website. Ideally, you should choose one of these tools and check all the recommended improvements to make your website as accessible as possible.
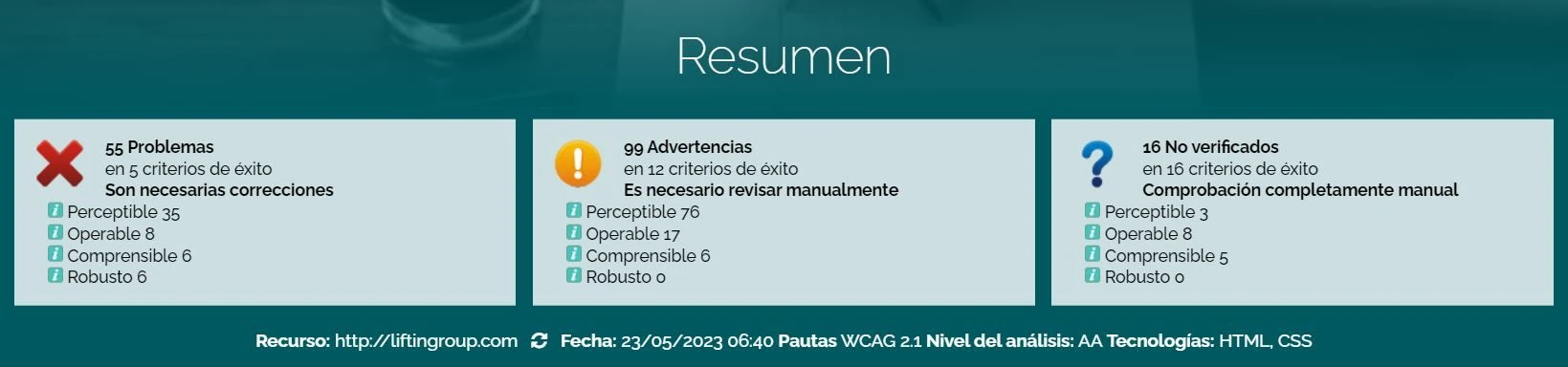
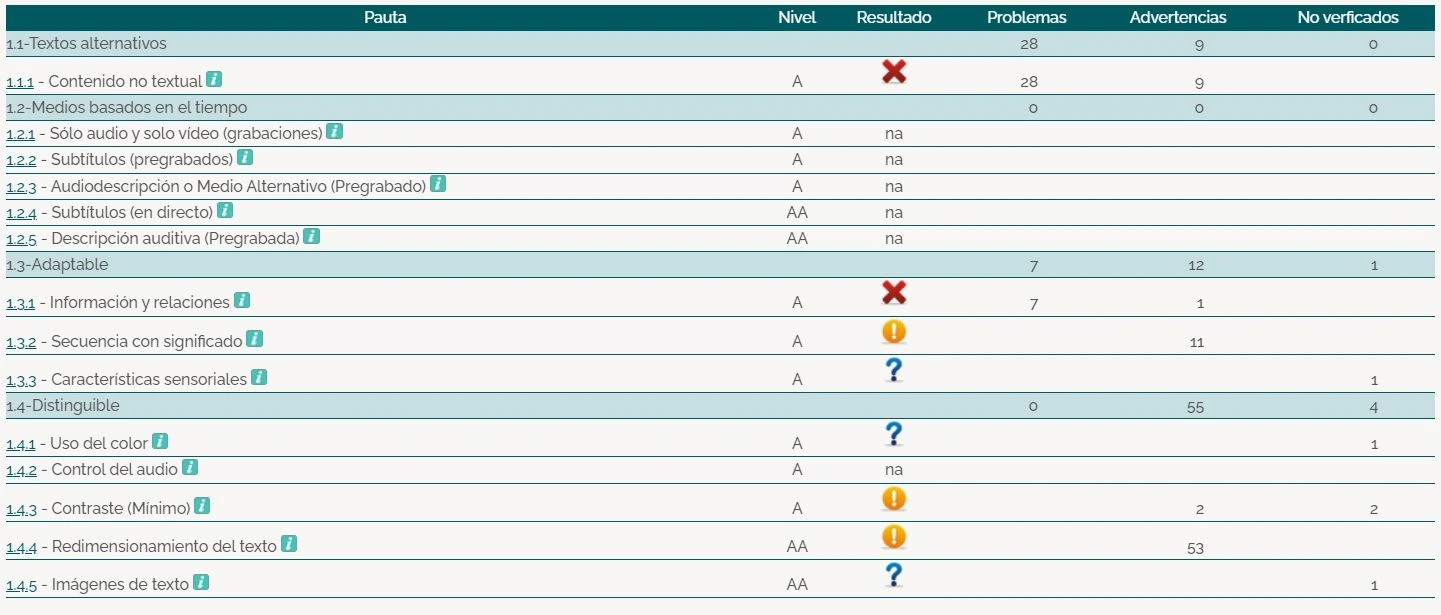
One example of these tools is tawdis.net. On this website, you enter the address of your website, and after analyzing it, it provides information on all potential issues and some tips for improvement.



What can I do to make the code of my website more accessible?
Below, we will provide you with some tips to make the content displayed on your website accessible to all types of users.
Textual Content
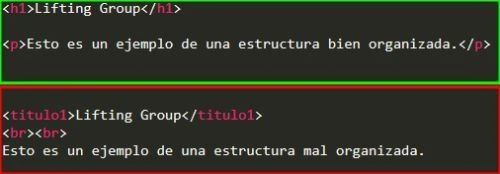
If our website has a proper HTML structure, we will avoid accessibility issues. That means all visible content on the website should be placed within its corresponding HTML tag. No loose text that doesn’t belong to any paragraph or heading!

Indicating the language of the website
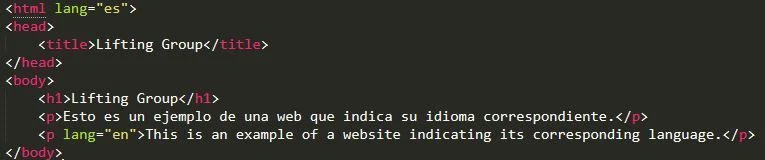
To ensure that screen readers read the text on our website in the correct language, we should indicate the language code using the “lang” attribute.
This will also benefit users whose native language is not the same as our website’s language, as they can use an automatic translator to translate the content into their language.
If our website has sections in different languages, it is important to indicate the language for each section as well.

Using the appropriate elements when appropriate
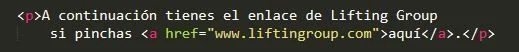
As developers, we have sometimes encountered the need to perform or force an action with JavaScript that did not require the intervention of any specific HTML tag. However, we have used it to avoid problems with browser interface controls. In this way, users will have more control over all the actions performed on our website.

Well-designed forms
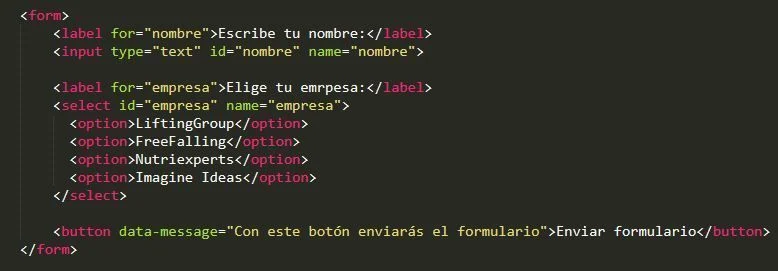
There may be a need for forms that we want to impress our visitors with due to the incredible interface we have developed. However, we must not forget to follow a proper structure. To adhere to all accessibility guidelines, we should remember that all form elements (except buttons) should have a “label” tag, which serves as a descriptive label.
For buttons, if the text is not descriptive enough, we can add the “data-message” attribute, which will indicate to the user the functionality of the button in question.

Image descriptions
Although artificial intelligence is advancing rapidly and many are capable of deciphering the content of an image, the best option is still for us to provide the description ourselves. Therefore, we should use the “alt” attribute with a description of the image. This way, the image will not only allow different screen readers to read it, but in case the image is removed from the server, users will see the image description instead of the photo.

Tools to assist with web accessibility
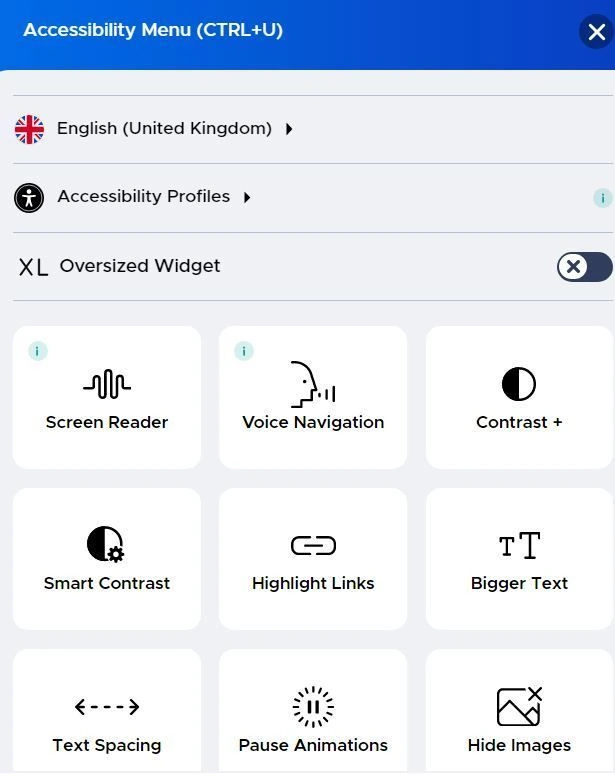
Technology is advancing rapidly, and thanks to this, web developers have an easier time creating accessible websites. Tools like https://userway.org/ allow us to include an option on our website that allows users to customize their browsing experience.
This type of tools allows us to:
- Include a text reader on our website and choose the reading speed
- Modify the contrast
- Adjust the saturation
- Highlight links
- Enlarge the text
- Increase the spacing between texts
- Modify cursor parameters
- Line spacing
- Dictionary
If we perform different tests, we will see that the parameters, even if they have been styled in a specific way in CSS, are overridden to adapt to accessibility. That’s why, when building your website, if you plan to use any tool of this kind later on, it is important to use the “important” property in CSS behind an attribute only when necessary. Otherwise, these tools may not function as intended.


¿Quién debería implementar todas estas mejoras en mi sitio web para que sea más accesible?
The best option for this, if you don’t have technical knowledge to implement these changes, is to have a developer or a team of developers who can carry out all these actions.
At Lifting Group, as we mentioned at the beginning of the article, we are committed to the challenge of ensuring that our content and resources are accessible, and we are expanding our efforts for online inclusion. Under this same premise, if you are looking to strengthen a barrier-free internet that allows all users to understand, learn, navigate, and interact with your website, do not hesitate to contact us.

