Cuando haces tu sitio web, generalmente tienes el objetivo de poder llegar al máximo de usuarios posibles y generar un impacto. Pero ¿qué pensarías si te decimos que estás perdiendo potenciales visitantes si tu web no sigue los patrones de accesibilidad estándares para sitios web?
Para nosotros, fomentar la accesibilidad digital es clave en un mundo que, cada vez, está más enfocado en lo digital. Es por esta misma razón que actualmente en Lifting Group estamos trabajando intensamente para conseguir este reto y convertirnos en un ejemplo de entorno digital sin barreras.
El foco de este artículo es promover el acceso digital y la inclusión de las personas con discapacidades, y cómo cada vez somos más conscientes sobre las necesidades que pueden tener los distintos usuarios. Adicionalmente, mostraremos qué mejoras y factores tener en cuenta para conseguirlo para que puedas adaptarlo a tu propia web.

¿Cómo puedo comprobar la accesibilidad de mi sitio web?
En internet existen cientos de herramientas que analizan la accesibilidad de tu sitio web. Lo ideal sería elegir una de estas, y comprobar todas las mejoras que te recomienda para adaptar tu web para que sea lo más accesible posible.
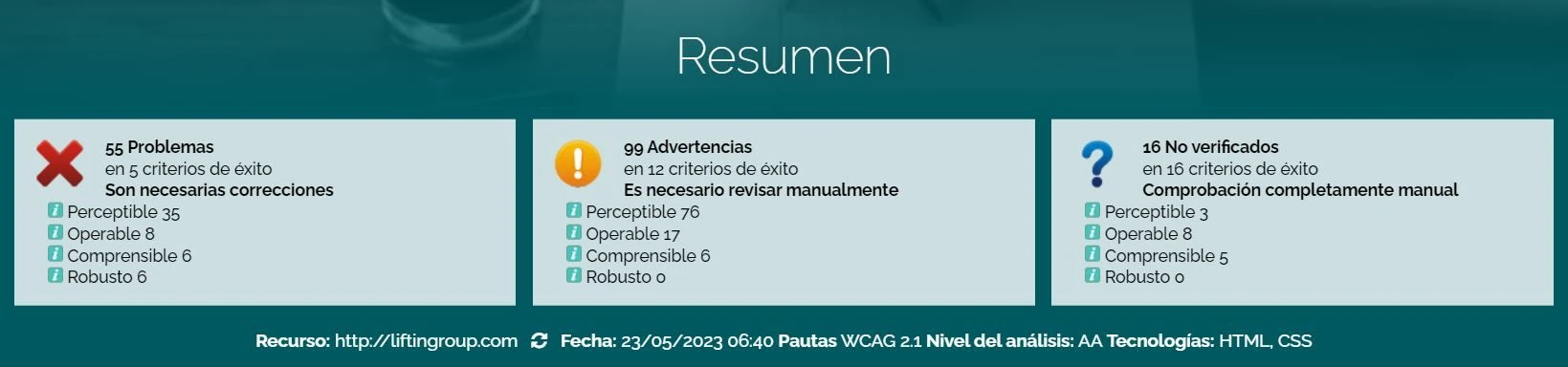
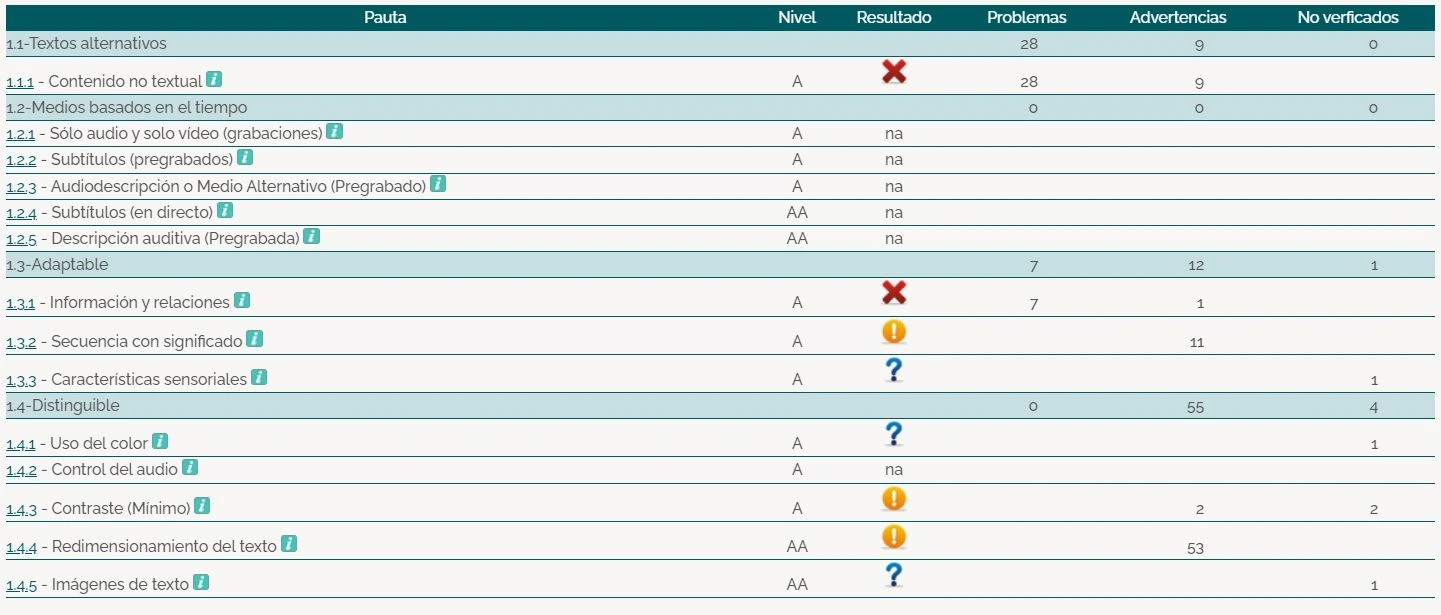
Un ejemplo de estas herramientas es tawdis.net, en ella debes escribir la dirección de tu web, y tras analizarla, te informará sobre todos los posibles problemas, y algunos consejos para mejorarla.



¿Qué puedo hacer para que el código de mi web sea más accesible?
A continuación te daremos algunos consejos para que el contenido que se muestra en tu web sea accesible a todo tipo de usuarios.
Contenido textual
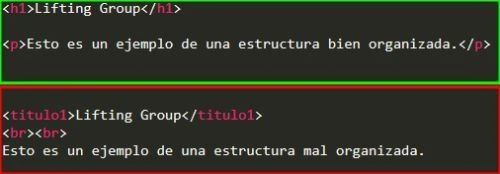
Si nuestro sitio web comprende una buena estructura en HTML, evitaremos tener problemas de accesibilidad. Eso quiere decir que todo contenido visible en la web debe estar en su etiqueta correspondiente. ¡Nada de textos sueltos que no pertenezcan a ningún párrafo o título!

Indicar el idioma del sitio web
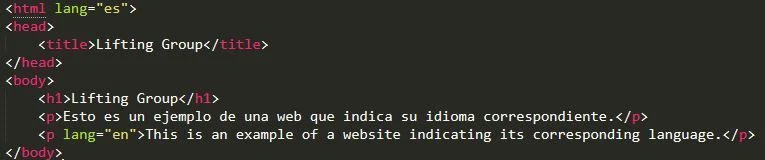
Para que los lectores de pantalla lean en el idioma correcto el texto de nuestra web, deberemos indicar con la etiqueta «lang» el código de nuestro idioma.
Esto también beneficiará a aquellos usuarios cuyo idioma nativo no sea el de nuestra página web, pues podrán utilizar un traductor automático que les traduzca a su idioma el contenido de nuestra web.
En caso de que nuestra web esté en un idioma, pero tengamos una sección en otro, también será importante indicarlo.

Utilizar los elementos adecuados cuando sea oportuno
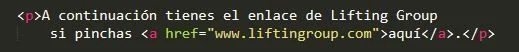
Como desarrolladores, a veces nos hemos encontrado con la necesidad de realizar o forzar una acción con JavaScript que no requería de la intervención de ninguna etiqueta de HTML específica. Sin embargo, la hemos utilizado para evitar tener problemas con los controles de interfaz de los navegadores. De esta forma, los usuarios tendrán más control de todas las acciones realizadas en nuestro sitio web.

Formularios bien maquetados
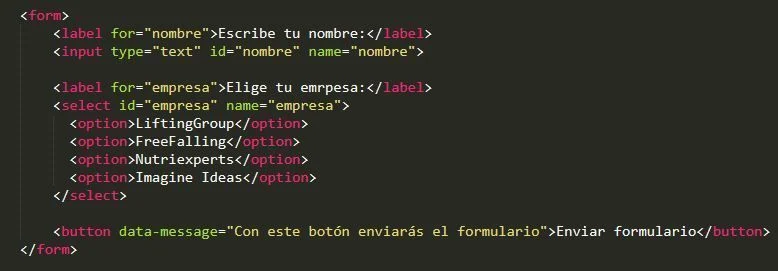
Puede darse la necesidad de que haya formularios que queramos que deslumbran a nuestros visitantes debido a la increíble interfaz que hemos desarrollado, pero no por ello debemos olvidar seguir una correcta estructura. Para seguir todas las normas de accesibilidad, debemos recordar que todos los elementos de un formulario (a excepción de los botones), deben llevar una etiqueta «label», que servirá como etiqueta descriptiva.
Los botones, si el texto no es suficientemente descriptivo, añadiremos el atributo «data-message», que indicará al usuario la funcionalidad del botón en cuestión.

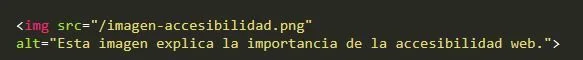
Descripción de imágenes
Aunque la inteligencia artificial está al punto del día, y muchas son capaces de descifrar el contenido de una imagen, la mejor opción sigue siendo que nosotros mismos seamos los que la describamos. Por ello, debemos utilizar la etiqueta «alt», con la descripción de esta. De esta forma, la imagen no solo permitirá a los diferentes lectores de pantalla leerla, sino que en caso de que la imagen sea eliminada del servidor, los usuarios verán la descripción de la imagen en lugar de la foto.

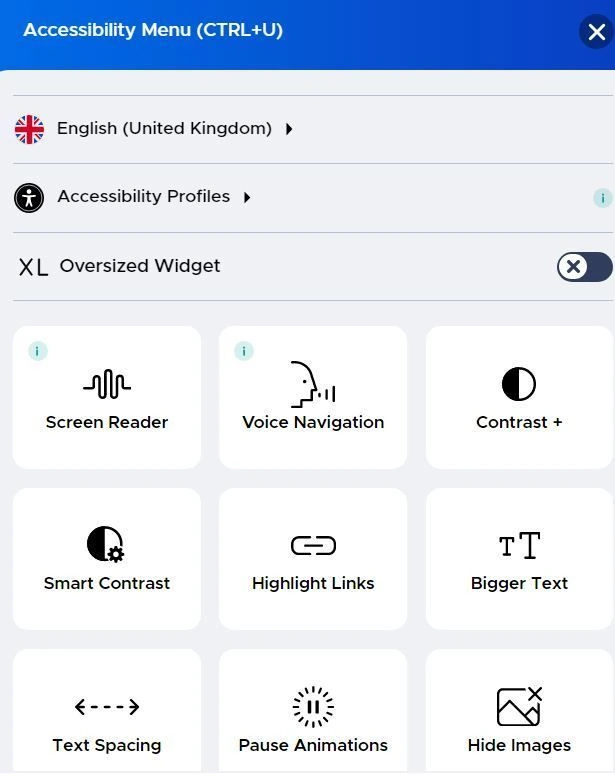
Herramientas para ayudar a la accesibilidad web
La tecnología avanza muy rápido, y gracias a esto incluso los desarrolladores web lo tenemos más fácil a la hora de realizar webs accesibles. Herramientas como https://userway.org/, permiten incluir una opción en nuestra web que permitirá a los usuarios personalizar su navegación.
Este tipo de herramientas nos permiten:
- Incluir lector de textos en nuestra web y elegir la velocidad de lectura.
- Modificar el contraste.
- Modificar la saturación.
- Resaltar los enlaces.
- Agrandar los textos.
- Aumentar el espacio entre textos.
- Modificación de los parámetros del cursor.
- Interlineados.
- Diccionario.
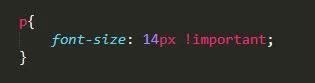
Si realizamos diferentes pruebas, veremos que los parámetros, aunque en CSS se hayan maquetado de una forma en concreto, se superponen para que se adapten a la accesibilidad. Es por ello que a la hora de realizar tu página web, si posteriormente quieres utilizar alguna herramienta de este estilo. Es por ello que es importante que la propiedad «important» en CSS detrás de un atributo, solo la utilizamos cuando sea necesario, ya que sino, estas herramientas pueden no funcionar como deberían.


¿Quién debería implementar todas estas mejoras en mi sitio web para que sea más accesible?
La mejor opción para esto, si no tienes conocimientos técnicos para aplicar estos cambios, es disponer de un desarrollador o un equipo de desarrolladores que sea capaz de implementar todas estas acciones.
Nosotros, desde Lifting Group, y cómo hemos dicho al comienzo del artículo, nos encontramos en búsqueda del reto de conseguir que nuestro contenido y recursos sean accesibles y ampliemos nuestros esfuerzos de inclusión en línea. Bajo esta misma premisa, si buscas reforzar un internet sin barreras que permita a todos los usuarios comprender, aprender, navegar e interactuar con tu web, no dudes en contactar con nosotros.

